Manifest Yourself!
Pomoc - Jak działają strefy

Każda strona składa się z 3 podstawowych stref. Budując swoją stronę przeciągasz elementy do jednej z nich.
Podstawowe strefy:
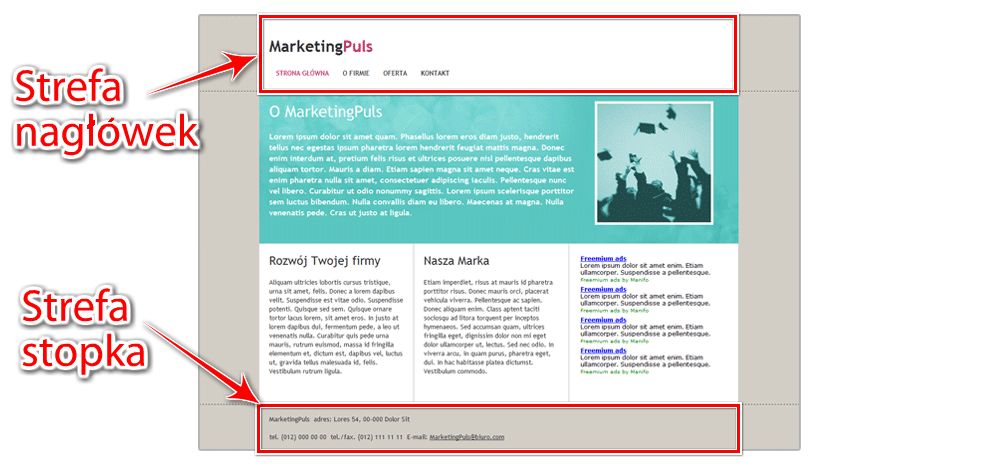
a) Strefa nagłówek
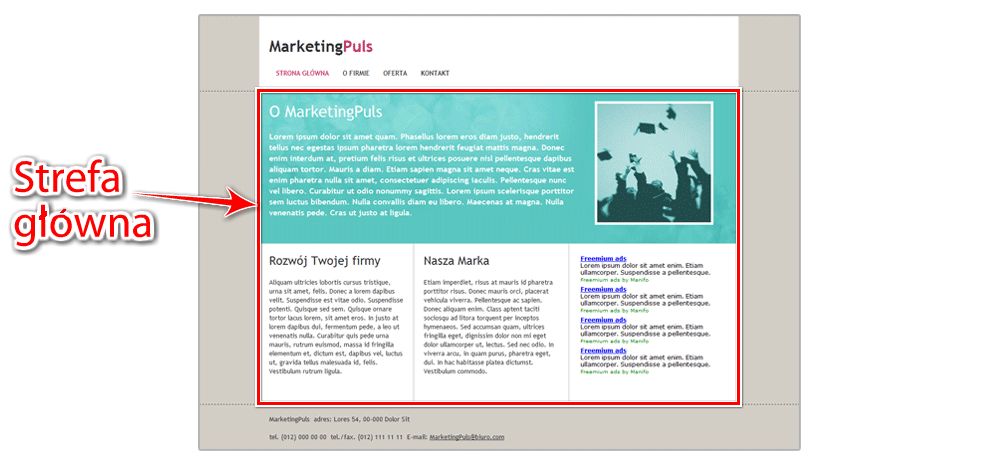
b) Strefa główna
c) Strefa stopka
W edytorze strefy podstawowe oddzielone są między sobą poziomą przerywaną linią na całej szerokości strony.
Strefa nagłówek i strefa stopka – działają identycznie, dodając element do tych stref zostanie on pokazany na KAŻDEJ podstronie.
Strefa główna – różni się od poprzednich, ponieważ dodając do niej element zostanie on pokazany tylko na danej podstronie.
Dzięki temu możesz dodać do strefy nagłówek np. menu, logo, nazwę strony – te elementy będą się pojawiać na każdej podstronie, nie musisz więc ich dodawać każdorazowo jak tworzysz nową podstronę.
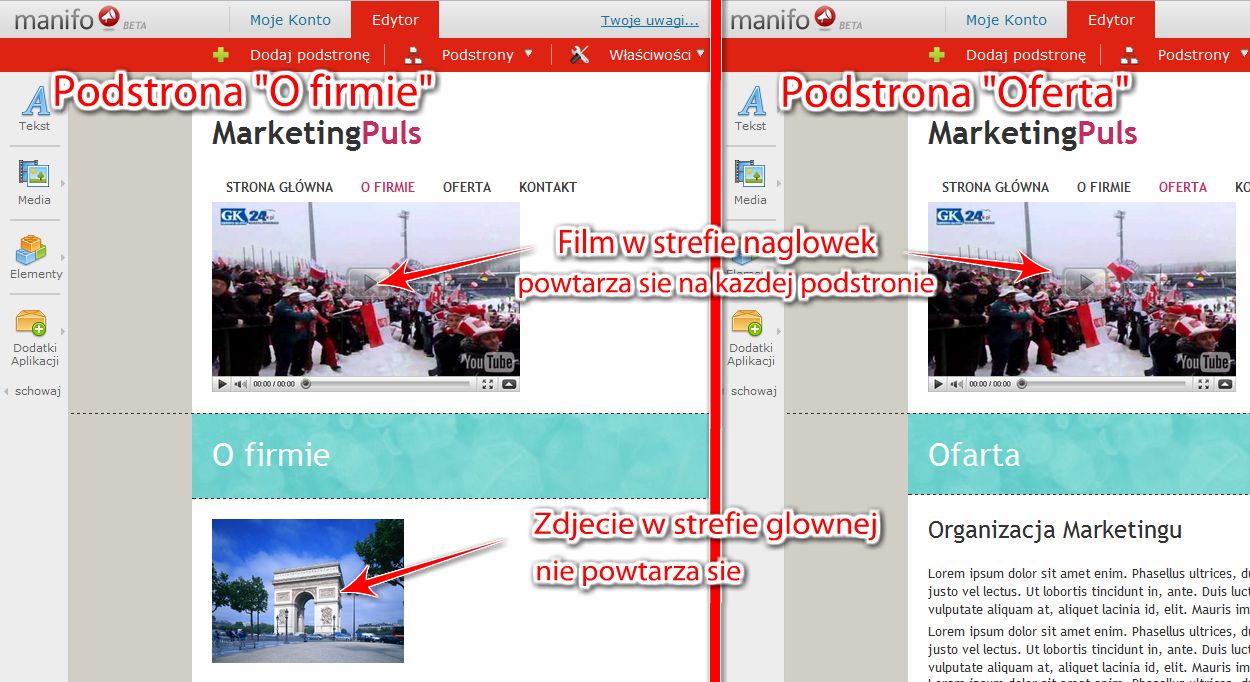
Przykład:
Dodając zdjęcie do strefy głównej będzie ono znajdować się tylko na tej stronie, natomiast jak dodasz np. film do strefy nagłówek – pojawi się on na każdej podstronie – nawet na nowo dodanych.
Istnieją także inne strefy – czyli obszary na które jest podzielona strefa główna.
Np. mając dwie kolumny w strefie głównej, każda z nich jest osobną strefą, te dodatkowe strefy możesz także edytować – czyli zmieniać ich rozmiar, odstępy a także ich tło.
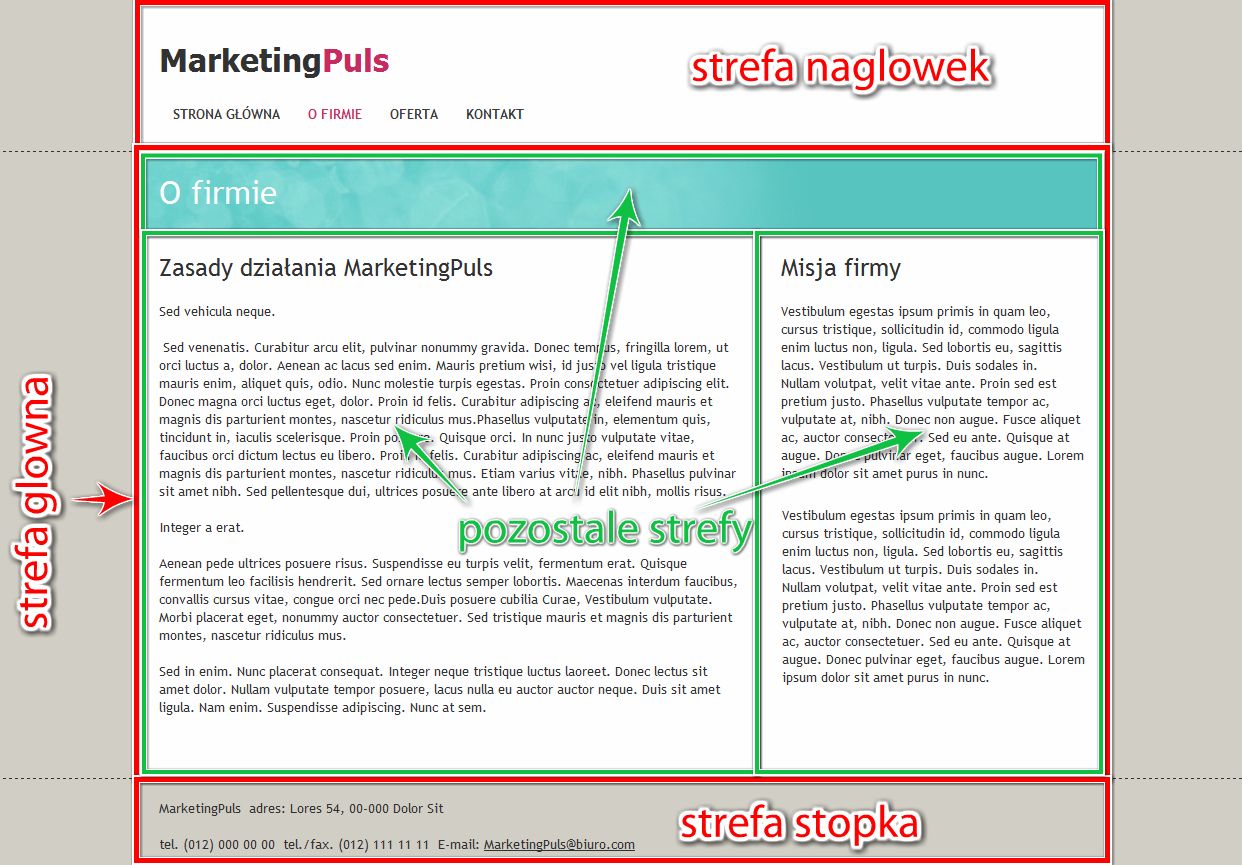
Przykład strony z zaznaczonymi strefami:
kolorem czerwonym – strefy główne
kolorem zielonym – pozostałe strefy